Já é possível criar formas geométricas apenas com propriedades CSS. Além disso, dá pra aplicar diversos efeitos e filtros, mas a maioria ainda não funciona no Internet Explorer (lógico). Como a técnica de criar triângulos funcionou em todos os navegadores que eu testei (não atendo mais ao IE6, mas funciona no 7) e pode ser muito útil para criar os controles de um slider sem ter que fazer mais imagens, estou passando abaixo o conceito.
Ilusão da propriedade border:
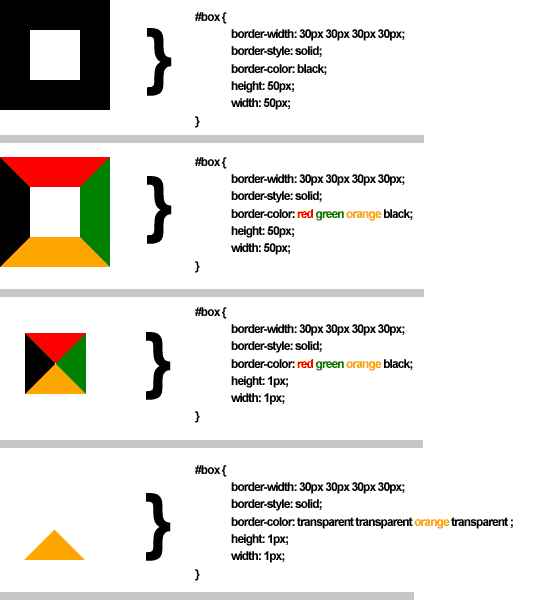
Devemos tudo à forma como os navegadores processam as bordas dos elementos.
Veja esta animação do Chris Coyer:
See the Pen Animation to Explain CSS Triangles by Chris Coyier (@chriscoyier) on CodePen.
Quando definimos as dimensões do elemento para 0 (zero), obtemos quatro triângulos que são formados pelas bordas.

E a estilização básica dos triângulos fica assim:
.triangulo{
width:0;
height:0;
border:1em solid;
font-size: 30px; /* Configure o tamanho do triângulo aqui. */
}
Agora basta ocultar as bordas que não queremos:
.prabaixo { border-color: #777 transparent transparent transparent; }
.esquerda { border-color: transparent #777 transparent transparent; }
.pracima { border-color: transparent transparent #777 transparent; }
.direita { border-color: transparent transparent transparent #777; }
Use as classes no seu HTML assim:
<div class="triangulo direita"></div>
<div class="triangulo esquerda"></div>
<div class="triangulo pracima"></div>
<div class="triangulo prabaixo"></div>
